참고: https://zxchsr.tistory.com/81
키워드
onchange
FileReader
readAsDataURL
target.result
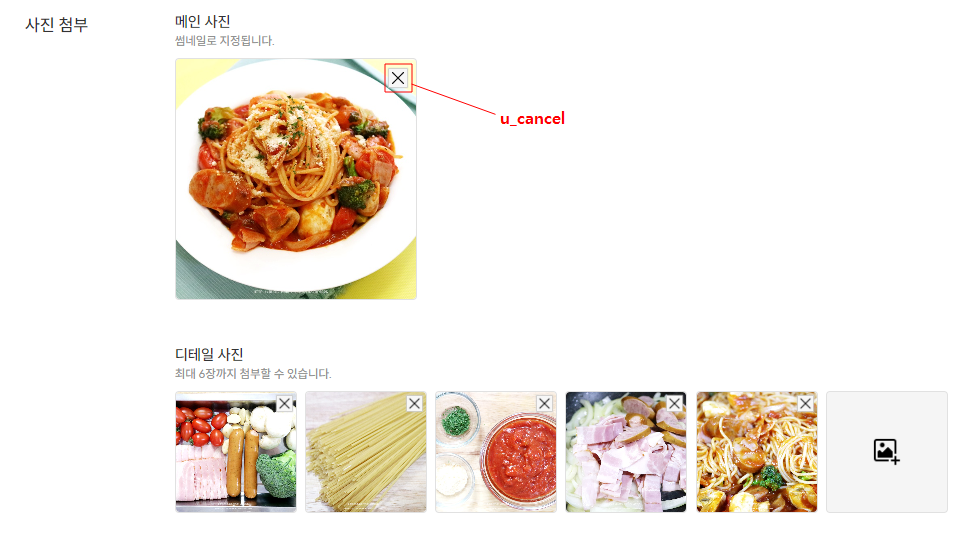
엑스 박스 버튼(u_cancel) 클릭 시
1) 이 버튼을 숨겨주고
2) 프리뷰 이미지를 숨겨주고
3) 프리뷰 이미지의 src 속성까지 뺏어주고(필터에 src 속성이 있냐 없냐를 따지니까 아예 없애주기)
4) 파일 첨부하는 숨은 input의 value를 없애준다. (파일 첨부 input은 value를 직접적으로 가져다가 써먹을 수는 없지만 그 값을 초기화시켜주는 건 가능하다.)
//프리뷰 없애고 첨부파일 없애기
$(".u_cancel").on("click", function() {
$(this).hide();
$(this).next("img").hide();
$(this).next("img").removeAttr("src");
$(this).next("img").next("div").show();
$(this).parent().next("input").val("");
})
'자율 학습 > 학습' 카테고리의 다른 글
| 늘어나고 줄어드는 유동적인 데이터를 DB에 집어넣기 (0) | 2022.09.21 |
|---|---|
| [JavaScript] .attr(), .removeAttr() (0) | 2022.09.20 |
| [Oracle] PL/SQL BEGIN ~ END 한 번에 여러 쿼리 실행하기 (0) | 2022.09.19 |
| CKEditor 에 keydown 이벤트 주는 방법 (0) | 2022.09.18 |
| CKEditor 필요 없는 버튼 빼는 방법 - removeButtons (0) | 2022.09.17 |